jekyll本地配置环境 githubpage本地预览
直到今天以前。。一直都没有配置jekyll的本地环境。。一直是用git上去再在线看效果。。一个组件一点点的样式可以git10-20次。。。问题就是如果自己出了点小问题,git上去之后,还不知道到底现在刷新出来的这个页面是不是已经改过的。。毕竟git上去之后,能不能立马响应也是看rp的。。有时候可能还要1-2分钟的响应时间。。
这是之前一直线上调试的commit次数…..

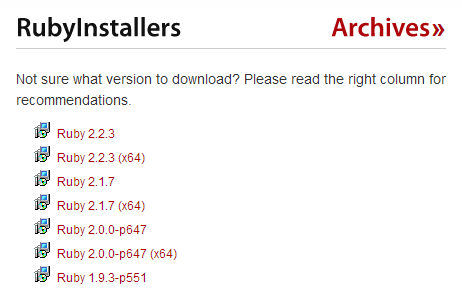
要在本地搭建Jekyll的本地测试环境,首先要安装ruby和devkit,这2个的安装包都可以在这里下载,(可能需要使用vpn来翻墙)。


安装步骤
1.安装ruby的时候,有一个多选,全选上即可
2.安装好ruby之后,把devkit解压到一个文件夹中(文件路径最好不要有中文和空格),在该文件夹中打开cmd,输入
ruby dk.rb init;
ruby dk.rb install;3.安装jekyll(这一步也需要翻墙,不翻墙的话会报错找不到jekyll的repository)
gem install jekyll安装成功后可以输入
jekyll -version出现版本信息就表示安装成功了
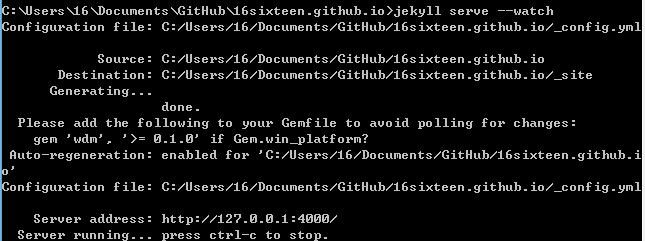
4.现在我们可以在本地预览我们的github page了 在io的目录下,输入
jekyll serve --watch就可以在本地http://localhost:4000/搭建起jekyll项目了

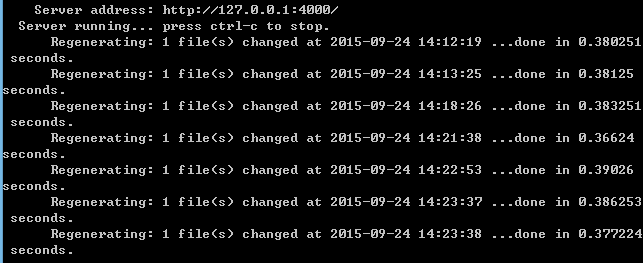
而且每次修改后不用stop之后再跑,jekyll能自动更新到最新

参考文档:
1.百度文库里的一篇在windows上搭建Jekyll本地测试环境